突然ですが皆さん、記事を更新する際、記事の内容だけでなくアイキャッチまで気を配って更新できていますか?記事一覧のページに素材サイトからダウンロードしてきた写真やイラストが並んでしまっていませんか?
アイキャッチは、検索サイトから来た訪問者が一番最初に目にする画像であり、また、記事の一覧ページなどで並んだ場合、サイト全体の印象に強く影響するものです。
「アイキャッチを作りたいけど時間がなくて手間をかけられない!何か改善する方法はないの?」
「デザインのセンスがないからどうしたら良いアイキャッチが作れるかわからない・・・」
そのような方々のために、Web制作会社でデザイナーとして勤務している筆者が「誰でもすぐに実践できるアイキャッチ作成のコツ」をご紹介します。
自社サイトの更新担当者の方など、日頃メディアに携わる機会が多い方は必見です!
※この記事を書いているVector Venture Supportを運営している株式会社ベクターホールディングスが発行している「起業のミカタ(小冊子)」では、更に詳しい情報を解説しています。無料でお送りしていますので、是非取り寄せをしてみて下さい。
目次
枠線を付ける

まず一番はじめにご紹介したいテクニックは「枠線を付ける」です。
デザイン用のソフトを使わずに誰でも簡単に実践することができますが、画像にただ枠線を付けるだけでもデザインに締まりが生まれます。
枠線を付けるといっても様々なバリエーションがあり、上の画像のように白い枠線を付けるだけではなく、

画像全体を色付きの枠や二重の線で囲ってみたり、

全体ではなく両端を囲うなどの工夫もできますね。
難しければ、最初は白い枠で囲うだけでも十分見栄えが良くなります!

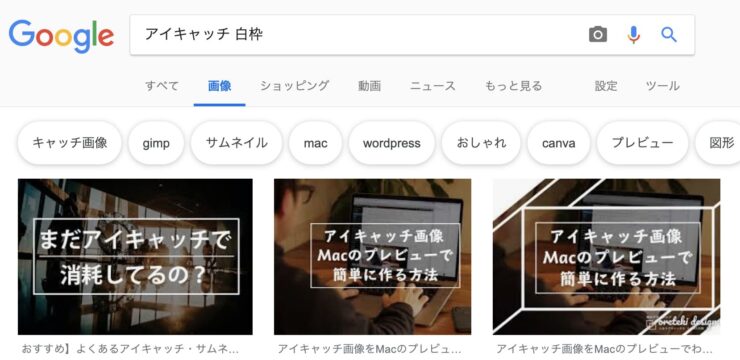
「アイキャッチ 白枠」と検索するとこのようなシンプルな事例も多く出てきます。最初はこのような簡単なものを真似してみて下さい。
文字に背景色を付ける(画像の上に薄い色をのせる)

文字を読みやすくするために、文字の背景に白や黒の背景色を敷くというのもよく使われる手法ですね。
上の画像のように凝った加工が難しい方は、まず画像の上に白や黒(文字色と逆の色)の背景色を半透明にして被せるだけでも、文字の見え方が変わります。
例えばこのアイキャッチ。画像の文字と記事のタイトルが重なって読みづらいですが・・・

画像の上に薄く黒の背景を敷いてあげるだけで、こんなにも文字が読みやすくなるんです!

文字はしっかり装飾をする(=ベタ置きの文字は使わない)

次に私がアイキャッチを作成する時に一番気をつけているポイントをご紹介します。ズバリ、メインで目立たせたい文字には「しっかりと装飾をする」ということ。
上の画像のような表現が難しい場合は、重要な部分だけ文字色を変えたり、マーカーを引いたり、文字を読みやすくするために枠線や影を付けてみたり、とにかく「ベタ置きの文字は使わない」ということが、”素人っぽいデザイン”を抜け出す第一歩です!
また、使用するフォントに関しては「シンプル」で「なるべく太字」のものが無難に読みやすく、使いやすいのでオススメです。奇抜なフォントや細字のものは扱いが難しいので最初のうちは避けましょう。
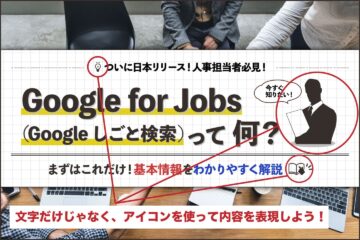
どこか物足りない時は、アイコンを”ワンポイント”で使ってみよう!

背景色を変えてみたり、枠線を付けたり自分なりに工夫はしてみたけどどこか物足りない・・・そんな時はアイコンを使ってみるのがオススメです。
文字以外の要素が入ることで、見た人に「ただ文字を置いただけ」ではなく、「きちんとデザインをされている、整った印象」を与えることができます!
このようなアイコンは無料の素材サイトで数え切れないほどの種類が公開されています。
アイコンやイラスト、写真素材の探し方については下の記事を参考にしてみて下さい!
(参考記事)自分でWebサイトやバナーを作る人必見!無料素材の選び方とおすすめサイトを紹介
簡単なテクニックの積み重ねで、誰でもおしゃれなアイキャッチを作ることができます!
今回は「誰でもすぐに実践できるアイキャッチ作成のコツ」として
-
・枠線を付ける
・文字に背景色を付ける(画像の上に薄い色をのせる)
・文字はしっかりと装飾する
困った時はアイコンを使ってみる
ということをご紹介しました。
作成例として載せていたような一見複雑に見えるアイキャッチも、実はこのような細かな工夫を組み合わせることでできています。
もちろん他にもたくさんのテクニックがあるのですが、まずは今回の記事を参考に自分でできそうなところから一つ一つ真似をしてみて下さい。
記事の内容も大切ですが、クリックしてもらえなければ意味がありません。その名の通り、”目をひく”アイキャッチ画像を作って、アクセス数をアップさせましょう!